アンケートや申込に便利 Google フォームで自動返信の作り方

Google フォーム
「アンケートを作りたいっ」と思った時に、Googleのアカウントさえあれば、実に簡単にアンケートや申し込みフォームを作ることができる。
まずログイン
https://docs.google.com/forms/create?hl=ja
フォームの新規作成
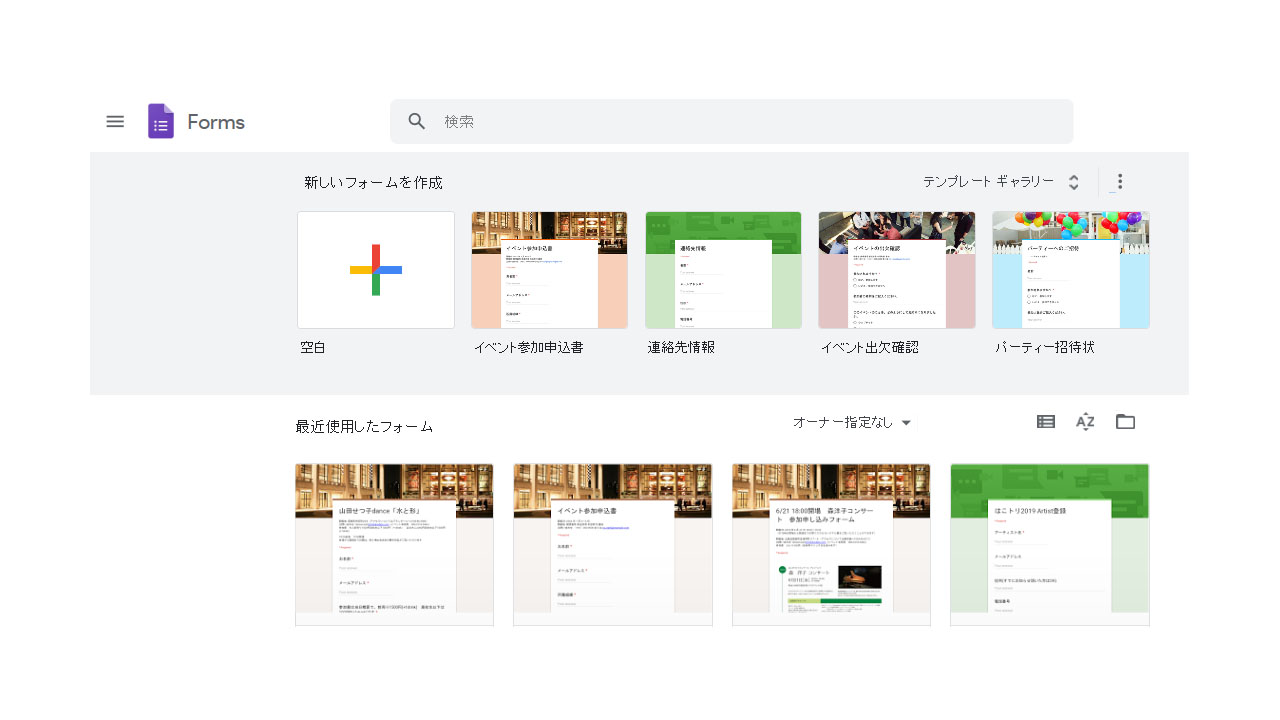
https://docs.google.com/forms/u/0/?hl=ja
いきなり空白で作り始めるよりは、既存のフォーム「イベント参加申込書」を押してみるのが分かりやすい。

記述式(文字入力)、ラジオボタン(一択)、チェックボックス(複数選択)などさまざまな回答方法が例でのっている。質問を増やしたい場合は+ボタン、減らしたい場合はゴミ箱マーク、質問の種類を変えたい場合は右上のプルダウンから変更できる。

ここまでは割と直観的に操作でき、PC操作に慣れた人ならとくに解説を必要としない感じだ。
金銭授受は含まれないが、当事精算でよければイベントの申し込みに十分役立つ。
自動返信のための3Step
ここまでのステップで、申し込みがあれば、フォームを作った側に情報が届く。(ここまでで終了することも可能)
ただ入力した本人に控えが届かないのが、やや残念だ。自動返信と、回答がWEBではなくスプレッドシートで取り出せる仕組みを足そう。
送信者に内容が自動返信できるようにするには3つポイントがある。
0・回答先のシートを作成
1・自動返信のスクリプトを書く
2・スクリプトの発動するタイミングを決める
3・自動返信がいく旨を明記する
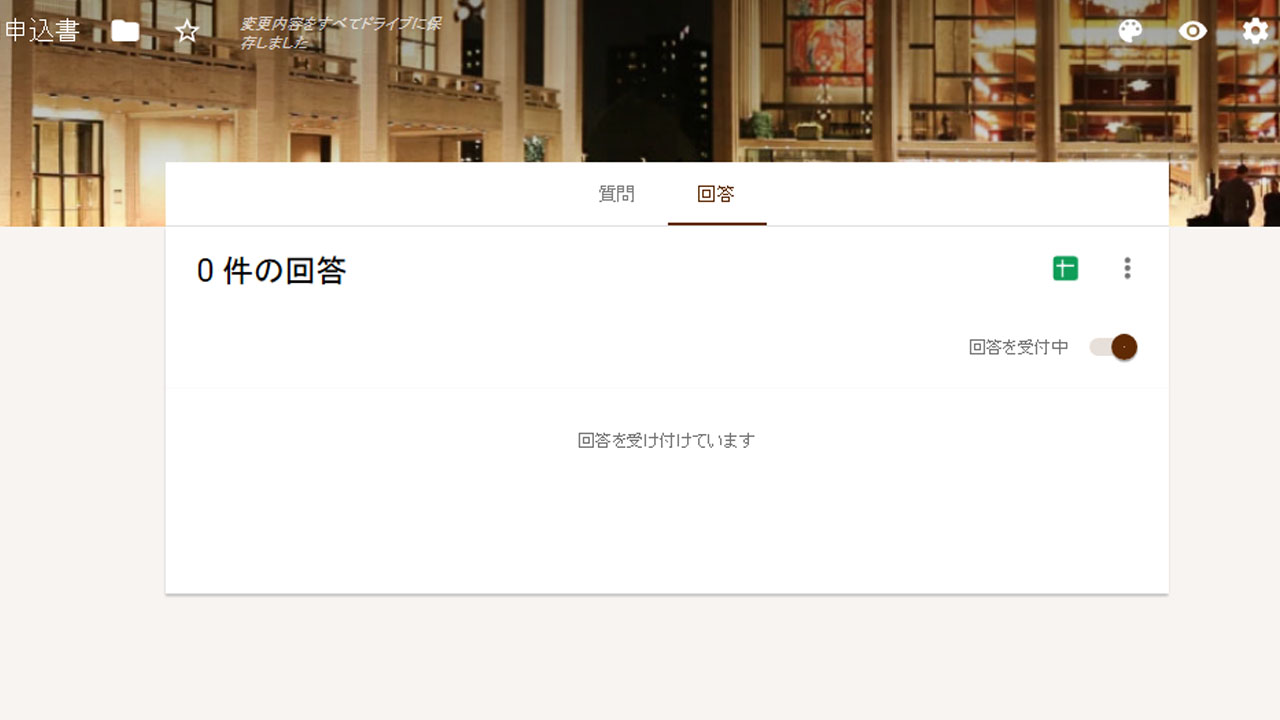
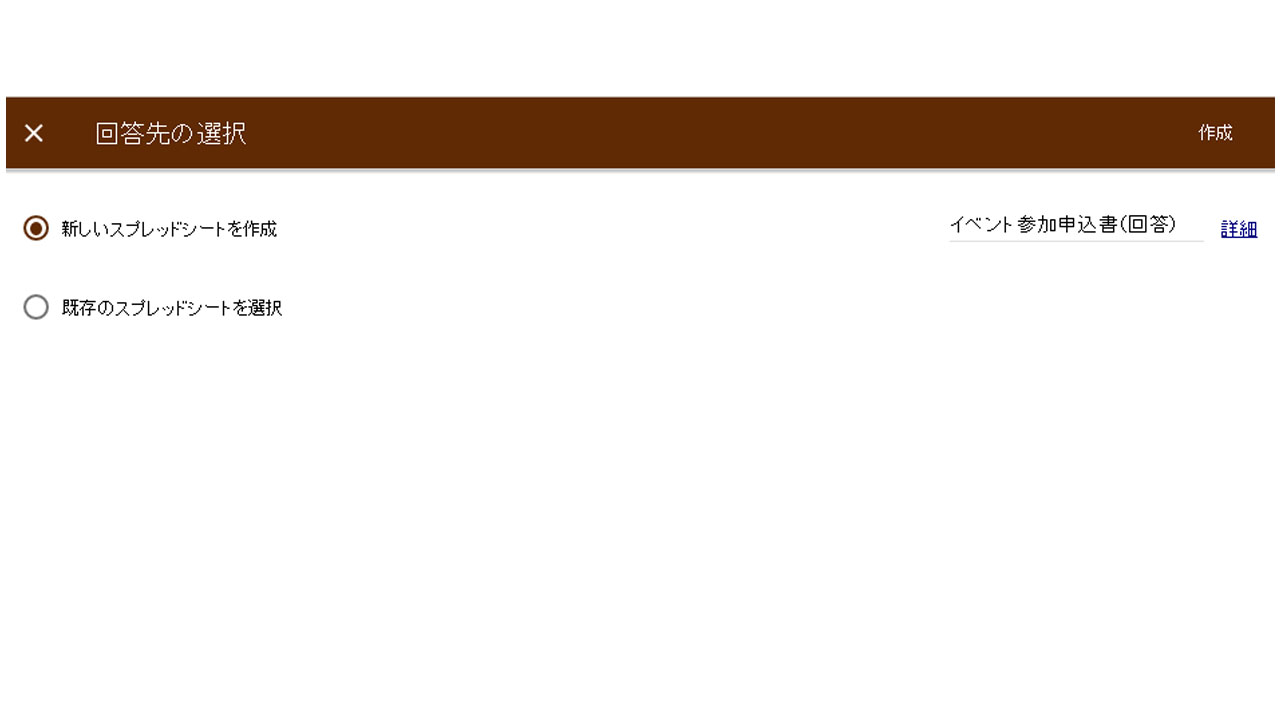
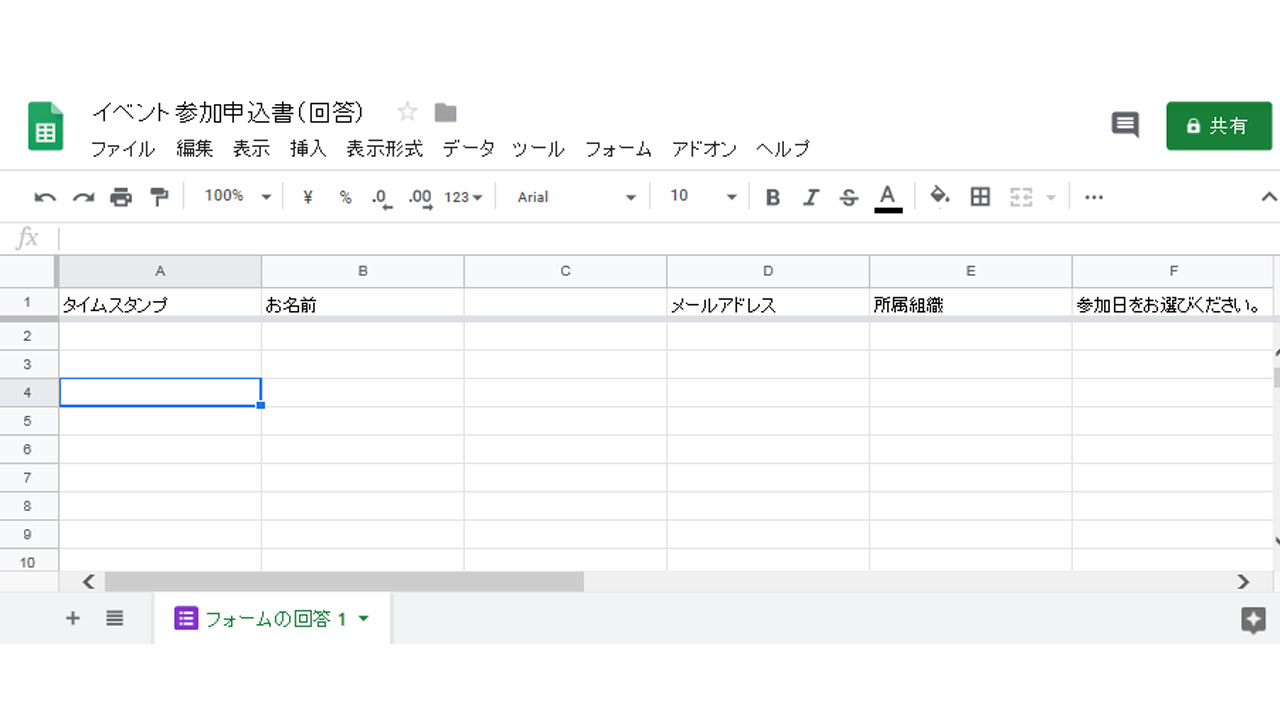
0・回答先のシートを作成
「回答」タブをクリックして、右上の緑色背景の十字マークをクリックすると、回答を保存するためのスプレッドシートの設定画面に入る。



1・自動返信のスクリプトを書く
スクリプトにはすこしプログラムの要素があるが、既存のものをコピペすれば大丈夫。htmlに触れたことがあるなら、十分だろう。
※この原稿の最後にコピペ用のスクリプトをのせておくので●部分はお好みに応じて書き換えて、★はかならず書き換えが必要。
(●のある箇所の「\n」は改行を表します)
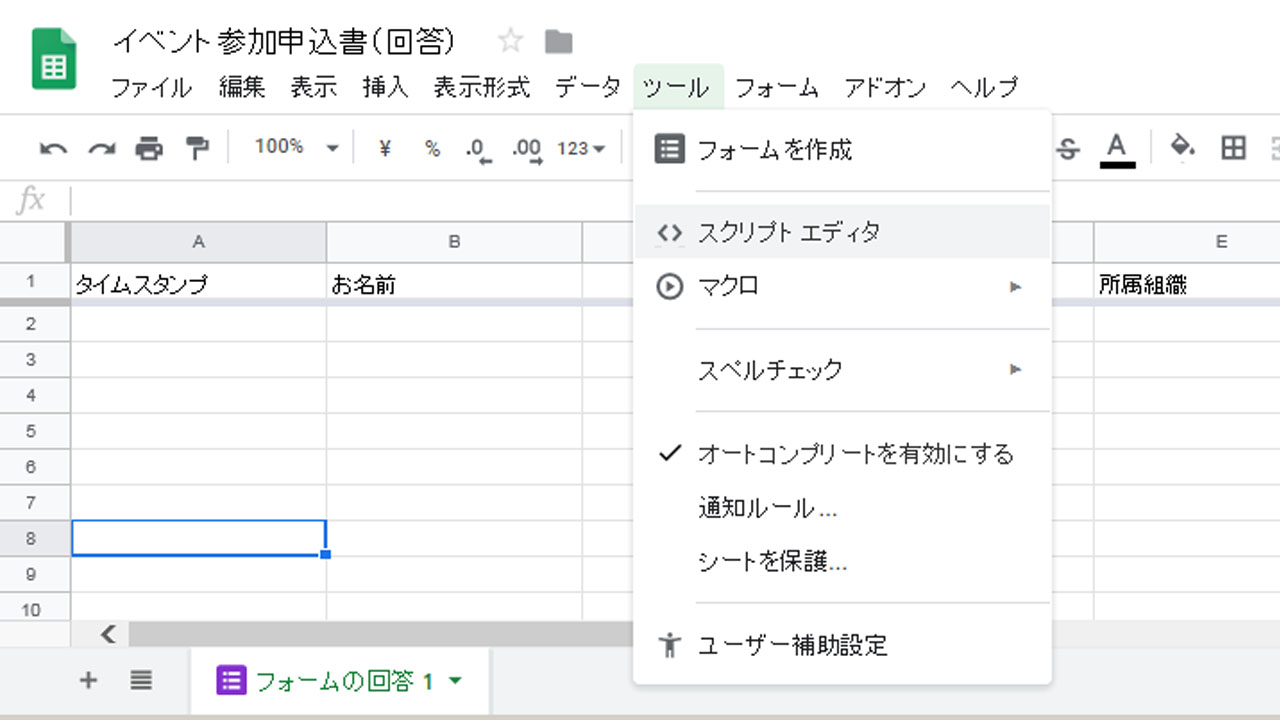
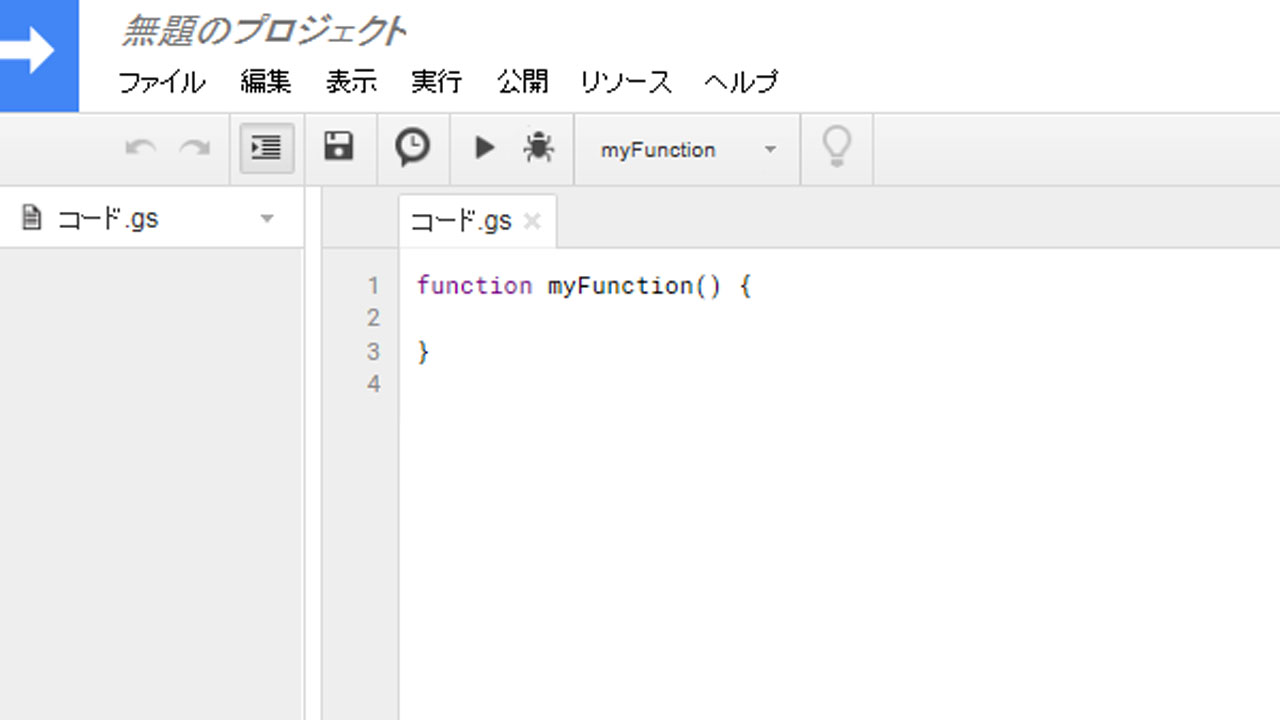
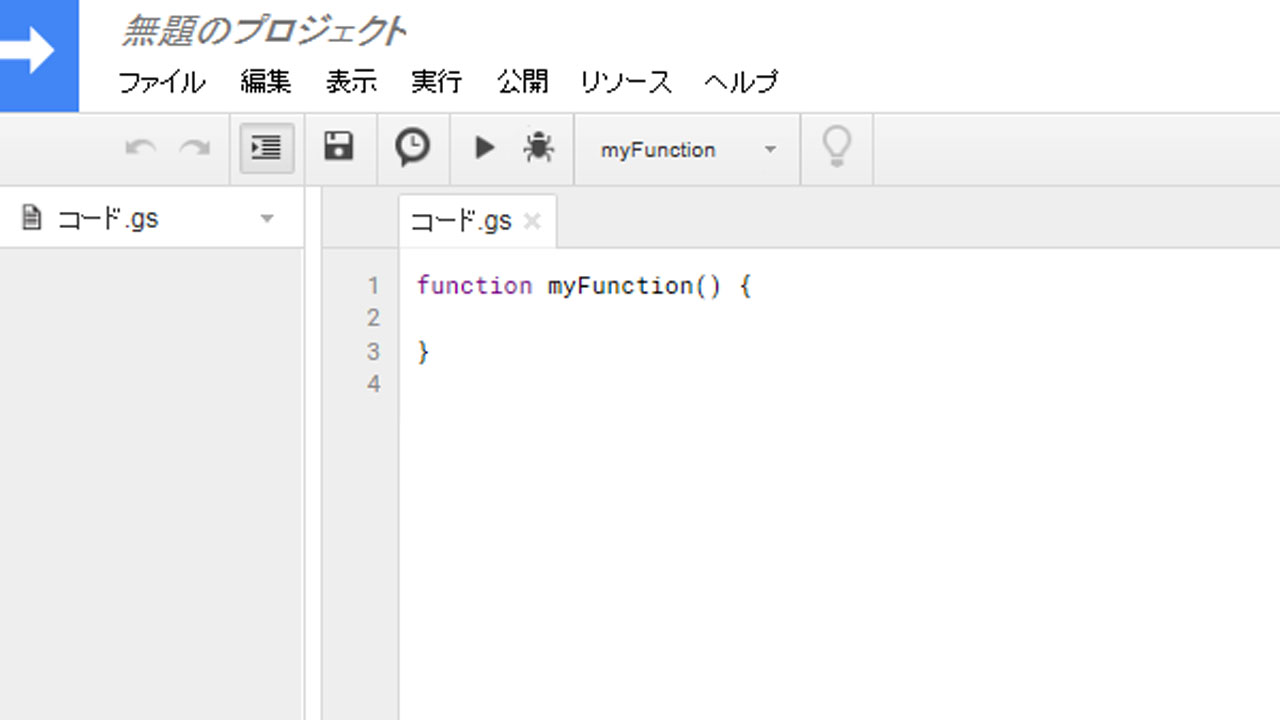
ツール→スクリプトエディタを立上げ、コード.gsの中に、下記のスクリプトをすべてコピーペーストする。


ブラウザの設定によっては、途中で、スクリプトの実行許可の確認などがなんどか警告として出るかもしれないが全部許可しながら進む。
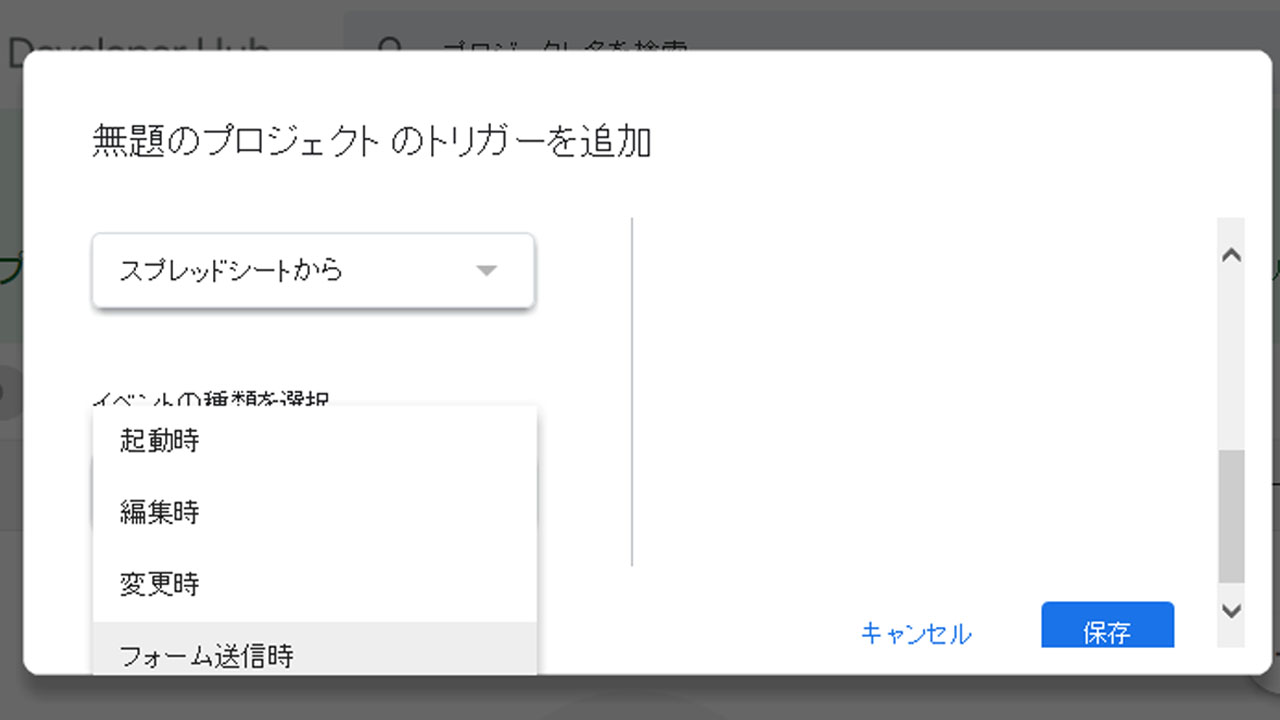
2・スクリプトの発動するタイミング(トリガー)を決める



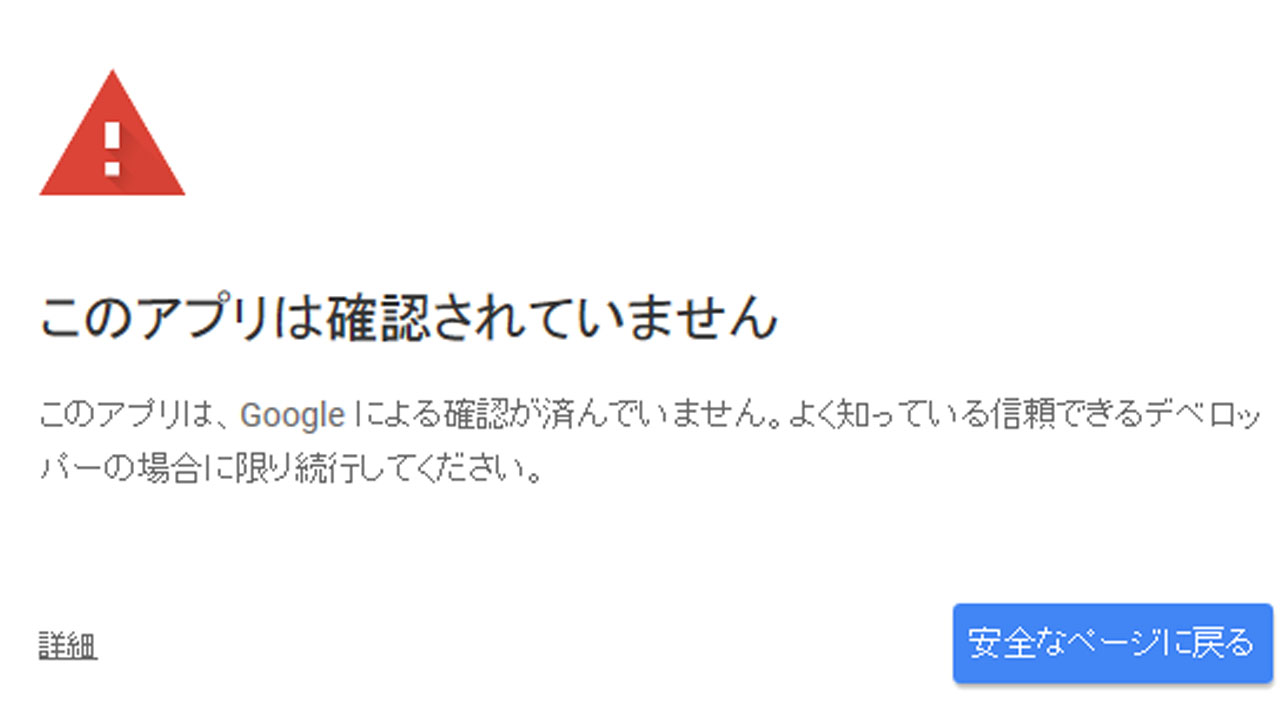
(ブラウザの設定により警告がでることがある。
警告がでた場合は右下で「安全なページに戻る」のではなく左下の「詳細」クリックして、「安全ではないページに移動」する。
そしてスクリプトの実行を「許可」する。)



ここまでで、自動返信が届く。
3・自動返信が届く旨を明記する
送信者(回答者や申込者)がアンケートに入力しおわったあと、「自動返信がとどきますよ」ということをお知らせするためには、以下の場所に記入。
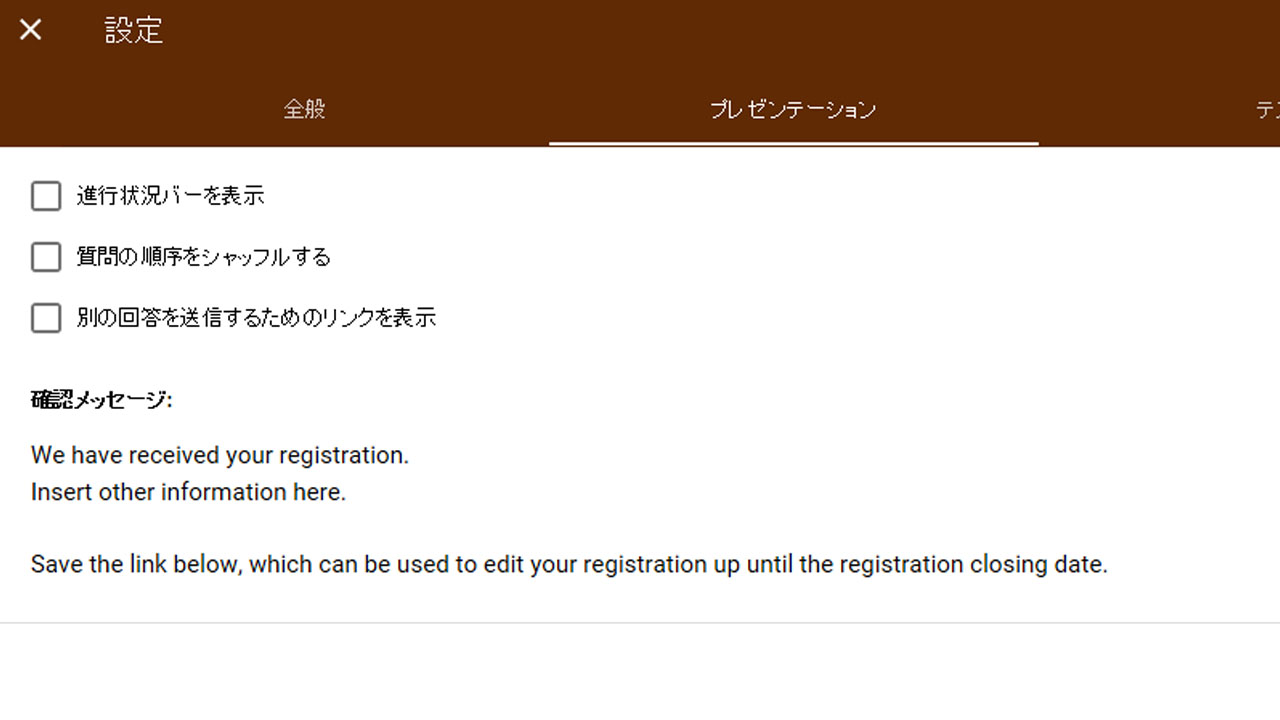
「設定」→「プレゼンテーション」→「確認メッセージ」
デフォルトでは英語が書かれているが、ここにフォーム送信時のメッセージを記入。

例文としては以下のような形だ。
「ありがとうございました。申込を受け付けました。確認メールはすぐに届きます。届かない場合は★@★.comにお問い合わせください。」

これでフォームは機能的には完成。設定画面を×で閉じる。
見た目の設定などはお好みで行なおう。
いよいよ送信
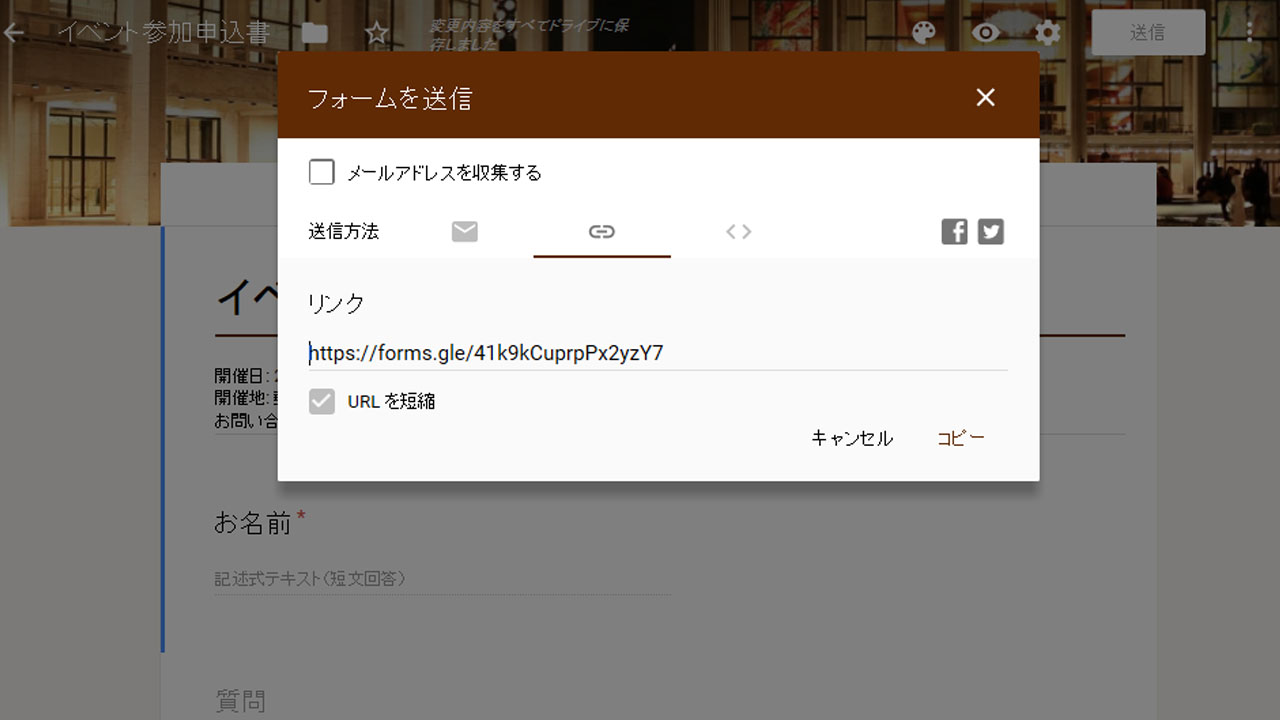
「送信」ボタンを押すと、フォームへアクセスできるURLが表示される。


メールにフォームを埋め込むこともできるし、まんなかのリンクボタンを押せば、今作ったアンケートフォームにリンクするURLを取得できるので、それをWEBサイトに埋め込んだりSNSから発信することも可能だ。
公開する前にまずは自分でテストでフォームに回答してみよう。
お疲れ様でした。
——————コピーここから——————–
function sendMailGoogleForm() {
Logger.log(‘sendMailGoogleForm() debug start’);
//————————————————————
// 設定エリアここから
//————————————————————
// 件名、本文、フッター
var subject = “[●月●日●時~予約完了(●イベント名●)]”;
var body
= “申し込みをありがとうございます。\n\n以下のイベントの参加申し込みを受け付けました。\n開催日:●年●月●日 ●:●開場 開演●:●\n\n開催地: ●(●市●町など住所)\n問合せ: ●メール(at)● \n参加費(当日精算)入場料 ●円(+ 1drink order)\n\n ●http●サイト情報など”
+ “\n\n—申し込み内容———————————————————\n”;
var footer
= “————————————————————\n\n”
;
// 入力カラム名の指定
var NAME_COL_NAME = ‘申込者お名前(代表者)’;
var MAIL_COL_NAME = ‘メールアドレス’;
// メール送信先
var admin = “★@★.★”; // 自分のメアド(必須)
var sendername = “★自分の名前★”;//送信者名(必須)
var cc = “”; // Cc:
var bcc = admin; // Bcc:
var reply = admin; // Reply-To:
var to = “”; // To: (入力者のアドレスが自動で入ります)
//————————————————————
// 設定エリアここまで
//————————————————————
try{
// スプレッドシートの操作
var sheet = SpreadsheetApp.getActiveSheet();
var rows = sheet.getLastRow();
var cols = sheet.getLastColumn();
var rg = sheet.getDataRange();
Logger.log(“rows=”+rows+” cols=”+cols);
// メール件名・本文作成と送信先メールアドレス取得
for (var i = 1; i <= cols; i++ ) {
var col_name = rg.getCell(1, i).getValue(); // カラム名
var col_value = rg.getCell(rows, i).getValue(); // 入力値
body += "【"+col_name+"】\n";
body += col_value + "\n\n";
if ( col_name === NAME_COL_NAME ) {
body = col_value+" 様\n\n"+body;
}
if ( col_name === MAIL_COL_NAME ) {
to = col_value;
}
}
body += footer;
// 送信先オプション
var options = {name: sendername};
if ( cc ) options.cc = cc;
if ( bcc ) options.bcc = bcc;
if ( reply ) options.replyTo = reply;
// メール送信
if ( to ) {
MailApp.sendEmail(to, subject, body, options);
}else{
MailApp.sendEmail(admin, "【失敗】Googleフォームにメールアドレスが指定されていません", body);
}
}catch(e){
MailApp.sendEmail(admin, "【失敗】Googleフォームからメール送信中にエラーが発生", e.message);
}
}